
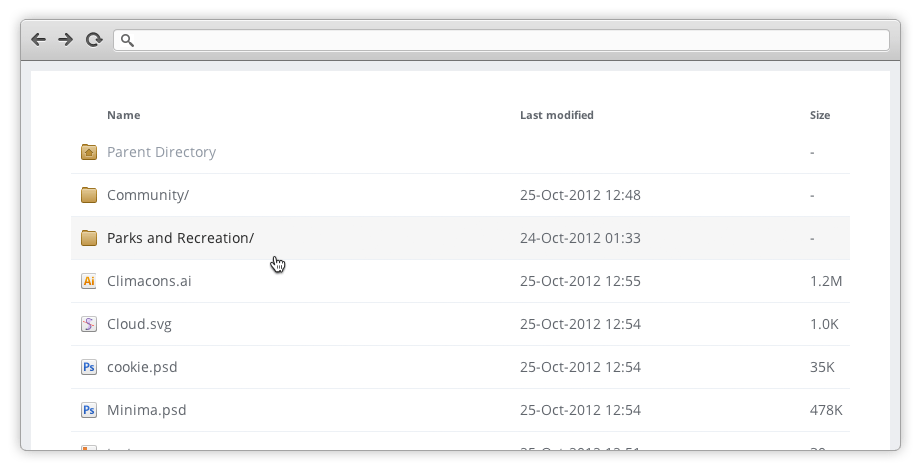
Apaxy 是专为提升浏览网页目录体验而诞生,并且支持主题和定制。它使用 Apache 的 mod_autoindex 模块和新的 CSS 样式表覆盖服务器目录列表的默认样式。
直接下载。
特点:
Apaxy 目前可能还是比较基础的,但对于一个目录来说它却给你了很大的创作空间。
-
可以使用 CSS 美化目录浏览。
-
可以使用 JavaScript 或者 jQuery 方式弹窗。
-
可以添加欢迎消息,下载指示和版权信息。
-
添加自定义文件类型图标(需要修改 .htaccess 文件)。
视觉效果是完全可以实现,但却不可能改变 Apaxy 上级目录中生成的表结构。
如何安装:
使用 Apaxy 需要是启用 HTTP 的 Apache(2.2.11+)服务器。
让我们假设你有一个名为 share 文件夹在服务器的根目录下(路径则为http://mywebsite.com/share ),下面是帮你列出目录的方法:
-
下载并解压缩 Apaxy。(或者直接上传压缩包后解压)
-
复制和粘贴
/apaxy的压缩包内容到你的网站目录文件夹中。 -
编辑
htaccess.txt(在/share文件夹里),更新所有路径为 {FOLDERNAME} 指向你的网站根目录。
AddIcon /{FOLDERNAME}/theme/icons/gif.png .gif应改为…
AddIcon /share/theme/icons/gif.png .gif-
完成后,将
/share和/share/theme文件夹中的htaccess.txt 分别重命名为.htaccess
注意事项/个人经验:
1、伪静态路径修改,/theme/footer.html
找到如下内容:
<script type="text/javascript">
// grab the 2nd child and add the parent class. tr:nth-child(2)
document.getElementsByTagName('tr')[1].className = 'parent';
// fix links when not adding a / at the end of the URI
var uri = window.location.pathname.substr(1);
if (uri.substring(uri.length-1) != '/'){
var indexes = document.getElementsByClassName('indexcolname'),
i = indexes.length;
while (i--){
var a = indexes[i].getElementsByTagName('a')[0];
a.href = '/' + uri + '/' + a.getAttribute('href',2);
}
}
</script>修改为如下:
<script type="text/javascript">
// grab the 2nd child and add the parent class. tr:nth-child(2)
document.getElementsByTagName('tr')[1].className = 'parent';
</script>修改后,首页文件夹或文件路径才正确
2、编辑 htaccess.txt,更新所有路径 指向你的网站根目录
其实这个意思是说将/theme文件夹下的文件需要指向网站目录,否则默认可能路径错误。
本站是在域名网站根目录,所以不存在二级目录路径问题。若页面二级目录显示有问题,可能需要修改style.css对应的目录路径。
如:之前是
IndexStyleSheet theme/style.css修改为:
IndexStyleSheet /theme/style.css这就是 Apaxy ,自此你的/share文件夹和里面的子目录,都将一一显示出来,方便目录浏览。
文章评论
使用的时候图标都显示出来了,可是不能像图中那样显示列表,css文件不起作用,求教!
@r9 那是因为CSS没有正常加载,看来你的htaccess.txt没修改好,按照我上面说的,查看一下路径是否正确,若不正确请修改。之后将/share和/share/theme 文件夹中的 htaccess.txt 分别重命名为 .htaccess,这样才可以。
@Meteor 今天早上一打开,好了!
感谢回复。
好教程 支持