一、 简单-实现图片放大和缩小的插件篇:WP FancyZoom图片缩放插件
1、属于轻量型的。效果也十分漂亮,很有苹果中图标的感觉。使用非常方便,直接到后台搜素这个插件,安装即可。 这里是WP FancyZoom插件下载地址。
2、本站就是使用的这个WP FancyZoom插件,直接下载安装就可以了。不需要多余的设置,后台设置可以看一下,如果你的图片保存位置与WP默认的保存位置不一样,改一下就行了。这里就是WP FancyZoom插件下载地址。如下图:
二、稍简单-改装WP FancyZoom图片缩放插件,实现代码插入
1、对于插件有不好感的朋友,你可以用这个方法。解压WP FancyZoom后有两个文件夹,打开js-global文件夹下的FancyZoom.js。
2、把“/images-global/zoom/”替换成“/wp-content/themes/你的主题文件夹名/images-global/zoom/”即可。然后上传两个文件夹到你wodrpress站点主题文件夹下。
3、将WP FancyZoom图片缩放插件的image和JS文件夹上传后,接下来要做的工作就比较简单,你需要做的就是在你的网页当中引用这两个JS文件就OK了。引用的方法很简单,在你的主题的header.php文件的</head>之前或者是footer.php文件的</body>之前加以下代码:
- <script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js-global/FancyZoom.js"></script>
- <script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js-global/FancyZoomHTML.js"></script>
4、最后不要忘记在你的header.php里的<body>属性上添加成:<body onLoad="setupZoom();">,这样当页面加载的时候就已经可以使用WP FancyZoom了。
5、WP FancyZoom插件的图片放大和缩小效果可以在下图看到演示效果。(点击图片即可)
三、进阶-FancyBox for WordPress自动提取网页图片支持相册浏览效果
1、FancyBox for WordPress插件秀图特效是从原本图案的位置直接缩放出来,然后关闭或图片外的区域会缩回去原本图案的位置,且不影响页面的滚动。这里是FancyBox for WordPress插件下载地址。
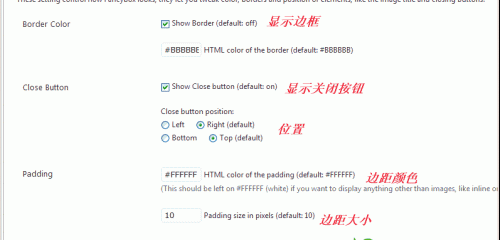
2、FancyBox for WordPress插件后台设置是英文,对于有些朋友可能会比较麻烦,这里我简单翻译了一下,如下图:(看不清,请点击,放大图片)
3、如果你安装了FancyBox for WordPress插件没有作用,请检查一下你的图片是不是没有添加链接,如果有链接还是没有作用,可以看看有没有其他的插件冲突,
4、例如FancyBox for WordPress插件直接调用jQuery而并非使用wp_enqueue_scrip函数。如果此类插件正在使用中,则请停用插件。
5、如果还有问题,只能尝试用FancyBox for WordPress插件的Troubleshooting模式了,在后台的Troubleshooting设定中把Do not call jQuery勾选、或是jQuery “noConflict” Mode取消。
6、FancyBox for WordPress插件的图片演示效果如下图:
四、高级-WordPress Content Slide文章幻灯片插件
1、就是说可以让你实现像在一些网站例如免费资源部落的首页那样的幻灯片播放效果,别人点击图片后就可以进入相应的文章页面了。你不需要懂JS,也不需要搞什么CSS,只需要插入一段代码就行了。
2、首先是下载和安装WordPress Content Slide文章幻灯片插件,这里是WordPress Content Slide下载地址。安装好后,请将下面一段代码放到你想实现幻灯片播放的效果的位置。例如首页、文章内页、分类、导航等等,随便哪里啦!!!
- <?php if(function_exists('wp_content_slider')) { wp_content_slider(); } ?>
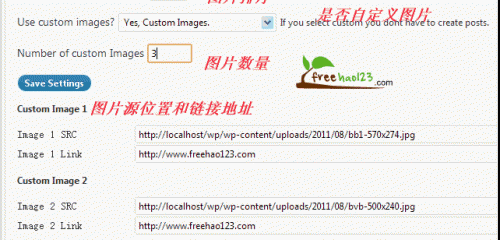
3、现在回到后台在WordPress Content Slide设置当中添加图片源文件,你也可以选择自动选择某一个分类下的文章图片,操作说明我已经做了翻译,如下图:(看不清,请点击,放大图片)
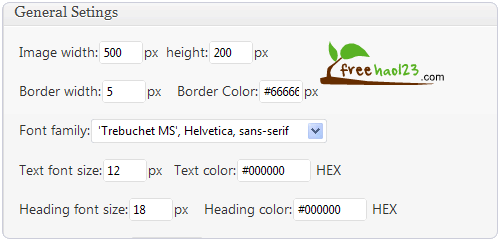
4、当然你可能还需要根据你自己的Wordpress的排版设计调整图片大小还有文字的大小和颜色。如下图:
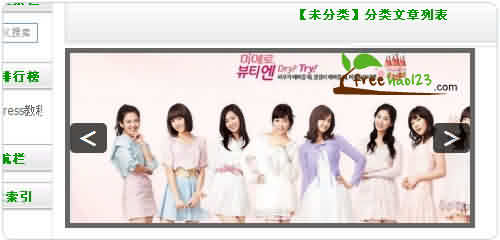
5、最后实现的幻灯片播放效果基本上还是可以让人满意的,如下图:
文章出自:免费资源部落 http://www.freehao123.com/ 版权所有。







文章评论